본 예제는 jquery를 이용해 구현하였습니다.
1. fileUpload.html
<html>
...
<input type="file" id="files" multiple/>
<button id="saveBtn" type="button">저장</button>
...
</html>2. fileUpload.js
$(document).ready(function () {
$("#saveBtn").click(function () {
var formData = new FormData();
//formData란 <form> 태그를 객체화한 것을 의미한다.
//formData.append(key, value)를 이용해 데이터를 삽입할 수 있다.
//form 태그 내에 input 태그를 사용한 것과 동일하다.
var files = $("#files")[0].files; //선택한 파일리스트를 가져온다.
for (var index = 0; index < files.length; index++) {
formData.append(`files[${index}].file`, files[index]);
formData.append(`files[${index}].id`, index + 1);
}
//formData의 file key값을 files[0,1..].file 형식으로 지정한다.
$.ajax({
type: "POST",
data: formData,
dataType: 'json',
processData: false,
contentType: false,
success: function (data) {
alert("completed!");
},
error : function(){
alert("failed! ")
}
});
});
});
processData가 false인 경우 formData를 QueryString으로 변환하지 않는다.
contentType이 false인 경우 contentType이 아래와 같이 설정된다.
multipart/form-data; boundary=----WebKitFormBoundaryzS65BXVvgmggfL5A
@Controller
class FileUploadController{
@GetMapping(value = "/fileUpload")
public String fileUploadPage() {
return "page/fileUpload";
}
@ResponseBody
@PostMapping(value = "/fileUpload")
@ResponseStatus(HttpStatus.NO_CONTENT)
public void fileUpload(FileFormTO fileFormTO) {
fileFormTO.getFiles().forEach(fileData -> {
logger.info("{} {}", fileData, fileData.getFile().getOriginalFilename());
});
//file save Logic
}
}3. FileTO
public class FileTO {
private Integer id;
private boolean deleted = false;
private MultipartFile file;
//setter, getter, toString 생략
}
파일 객체를 정의한다.
4. FileFormTO
public class FileFormTO {
private List<FileTO> files;
//setter, getter 생략
}
form데이터를 객체 단위로 전달받으려면 위와 같이 한번 더 객체로 감싸야한다.
5. FileUploadController
@Controller
class FileUploadController{
@GetMapping(value = "/fileUpload")
public String fileUplaodPage() {
return "page/fileUpload";
}
@ResponseBody
@PostMapping(value = "/fileUpload")
@ResponseStatus(HttpStatus.NO_CONTENT)
public void fileUpload(FileFormTO fileFormTO) {
fileFormTO.getFiles().forEach(fileData -> {
logger.info("{} {}", fileData, fileData.getFile().getOriginalFilename());
});
}
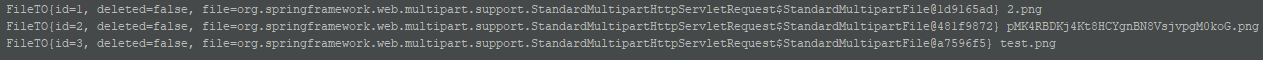
}6. 테스트
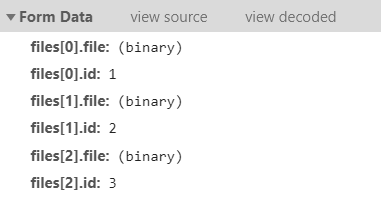
이미지 3개 등록


파일의 다양한 정보를 하나의 객체로 묶어 서버에 전달할 때, 위 방법을 사용하면 매우 유용하다.
'IT > Spring' 카테고리의 다른 글
| [Spring] Parameter Mapping 방법 (4) | 2020.09.02 |
|---|---|
| [Spring Boot] Ajax와 FormData 객체를 이용한 이미지 전송 (2) | 2020.08.18 |
| [Spring Boot] ConstraintValidator Custom 하기 (0) | 2020.07.09 |
| [Spring] Ajax를 이용해 데이터를 서버로 보내는 몇 가지 방법 (0) | 2020.07.01 |
| [Spring Boot] 클라이언트 디바이스 정보 확인하기 (0) | 2020.06.17 |