
1. CSS 사용자 지정 변수
CSS 사용자 지정 변수란 CSS 속성을 미리 정의해 놓고 필요할 때, 참조하여 사용할 수 있는 변수를 의미합니다.
CSS를 사용하다보면 중복되는 값을 반복적으로 사용하는 경우가 많습니다. (ex: 폰트, 폰트 크기, 색, 크기 지정 등)
그리고 css 값을 변경해야할 경우 일일이 바꾸어 주어야하는데 사용자 지정 변수를 참조하면 이러한 수고를 덜 수 있습니다.
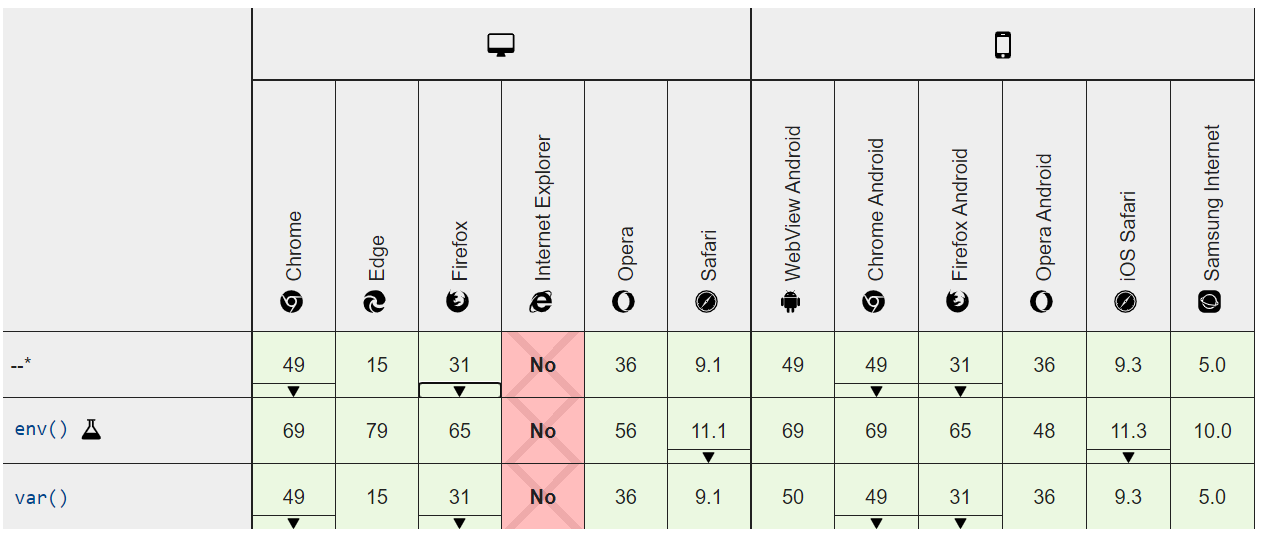
브라우저 호환은 다음과 같습니다.

2. 사용자 지정 변수 선언 방법
1) 전역 선언
전역 선언 시 어디서든지 값을 참조할 수 있습니다.
:root {
--bg-color: #eeeeee;
--font-size: 9px;
}":root" 키워드로 전역 변수 영역을 선언할 수 있고, 변수명은 "--" + "변수명" 형태로 선언합니다.
.content {
background-color : var(--bg-color);
font-size : var(--font-size);
color : var(--font-color); /* 선언되지 않은 변수참조 시 아무런일도 일어나지 않음 */
}"var(변수명)" 형식으로 변수를 참조할 수 있습니다. 선언되지 않은 변수를 참조할 경우 아무일도 일어나지 않습니다.
2) 선택자 범위 선언
선택자가 적용되는 요소와 하위 요소에서 변수를 참조할 수 있습니다.
.header {
--font-size : 12px;
--font-color : gray;
}
.header div {
font-size : var(--font-size);
color : var(--font-color);
}
.content {
font-size : var(--font-size); /*적용되지 않음*/
color : var(--font-color); /*적용되지 않음*/
}
3. javascript에서 css 사용자 지정 변수 사용하기
// :root 변수
let theme = document.querySelector(':root');
let styles = getComputedStyle(theme);
console.log(styles.getPropertyValue('--bg-color')); // 변수 값 얻기
theme.style.setProperty('--bg-color', 'green'); // 변수 값 변경
// 선택자 변수
element.style.getPropertyValue("--font-size");
element.style.setProperty("--font-size", 20);
참조 :
https://developer.mozilla.org/ko/docs/Web/CSS/Using_CSS_custom_properties
https://blogpack.tistory.com/826
'IT > WEB' 카테고리의 다른 글
| [WEB] RESTful 이란? (0) | 2020.10.06 |
|---|---|
| [WEB] CSRF란 ? (0) | 2020.07.30 |
| [WEB] HTTP의 특징과 HTTP Message (0) | 2020.07.30 |